-

编程语言
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 小标
2019-01-15
来源 :
阅读 3157
评论 0
小标
2019-01-15
来源 :
阅读 3157
评论 0
摘要:本文主要向大家介绍了C#编程之c#+js 使用formdata上传文件,通过具体的内容向大家展示,希望对大家学习C#编程有所帮助。
本文主要向大家介绍了C#编程之c#+js 使用formdata上传文件,通过具体的内容向大家展示,希望对大家学习C#编程有所帮助。
如果不是使用form表单submit的形式,我们可以手动通过formdata传值(针对文件上传等)
比如:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/jquery-easyui-master/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-master/themes/icon.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/jquery-easyui-master/jquery.easyui.min.js"></script>
<title>Test</title>
</head>
<body>
<input id="my" name="my" class="easyui-filebox" width="300"/>
@*<input name="my" type="file" width="300"/>*@
<button onclick="submitV();">提交</button>
<script> function submitV() { var dom = $(‘input[name="my"]‘)[0];//获取上传文件dom对象
var forms = $(‘<form></form>‘).append($(dom).clone());//复制dom对象,创建表单
var formData = new FormData(forms[0]); /*
由于easyui生成的dom有各种嵌套,直接通过id获取的dom不是一个type为file的input
这里可以通过设置name属性,通过name获取
formdata对象可以附加各种表单值,文件对象也是可以的
formData.append("myValue", ‘myValue‘);
formData.append("my", $(‘input[name="my"]‘)[0].files[0]);
还有一种方式就是通过form表单的dom去实例化foamdata,比如:
var formData = new FormData($(‘<form><input name="my" value="myvalue"/></form>‘)[0]); */
$.ajax({
url: ‘@Url.Action("TestPost")‘,
type: ‘POST‘,
data: formData,
async: false,
cache: false,
contentType: false,// 告诉jQuery不要去设置Content-Type请求头
processData: false// 告诉jQuery不要去处理发送的数据 });
} </script>
</body>
</html>
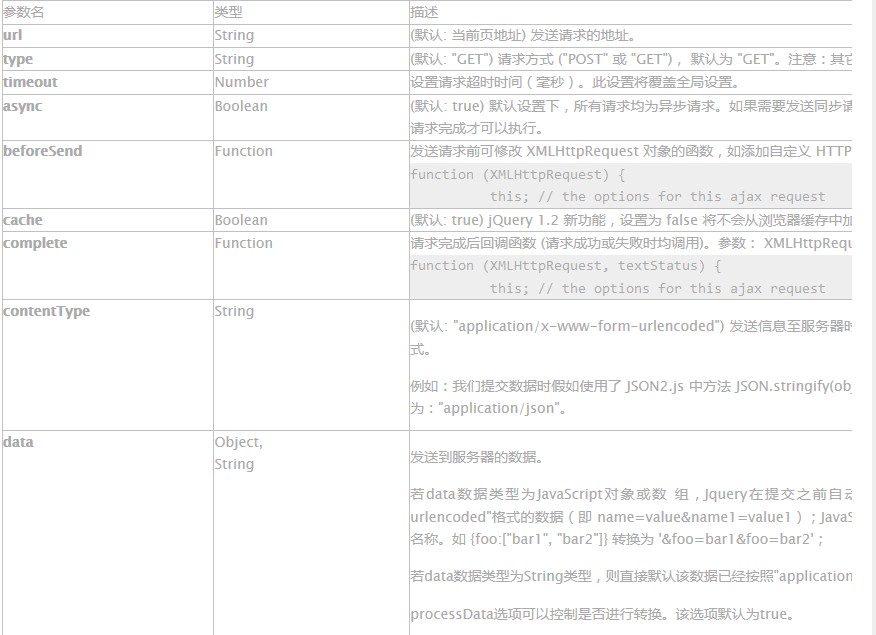
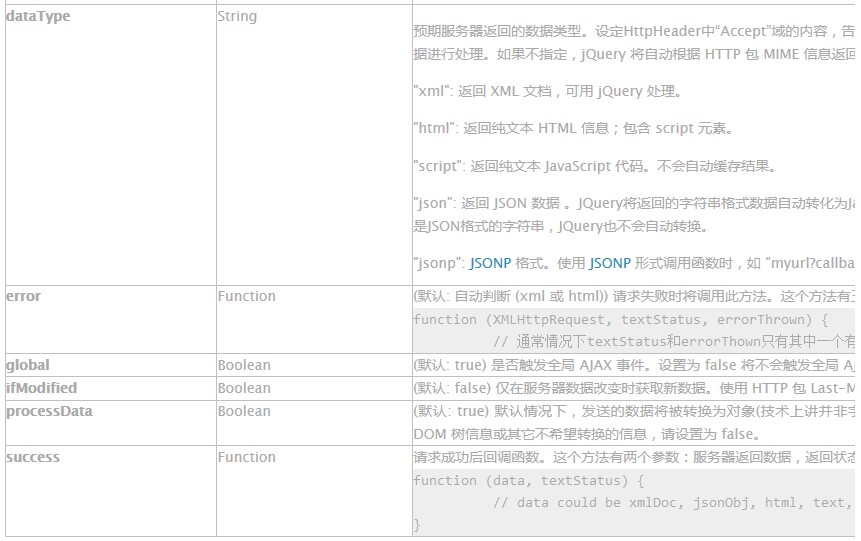
其中,ajax参数说明:


本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标编程语言C#.NET频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号